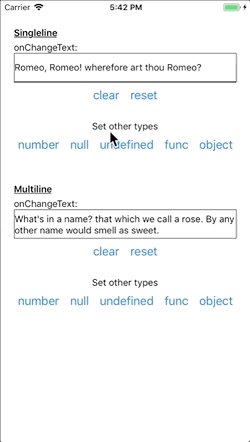
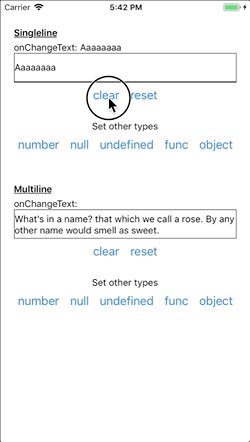
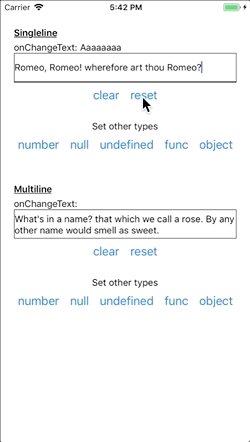
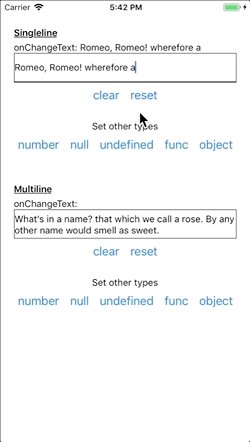
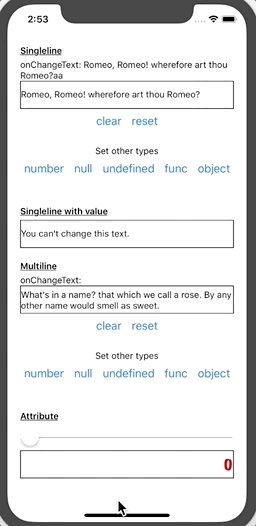
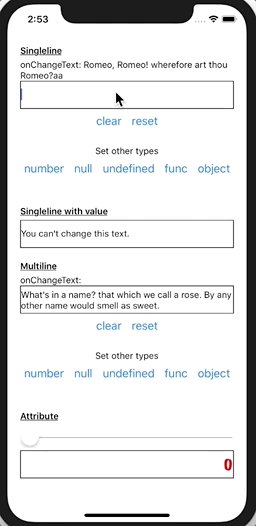
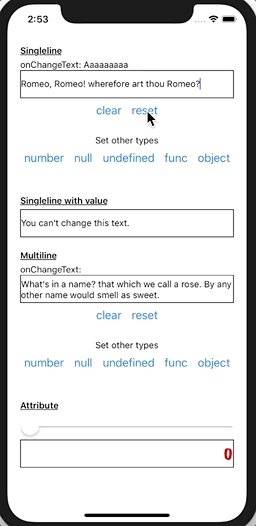
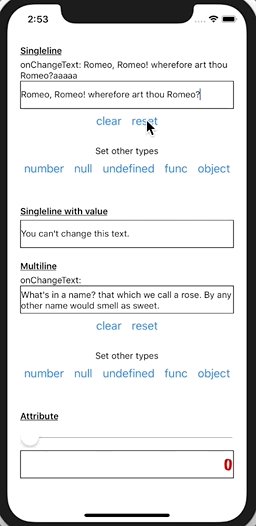
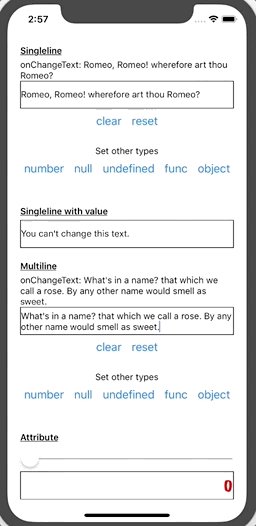
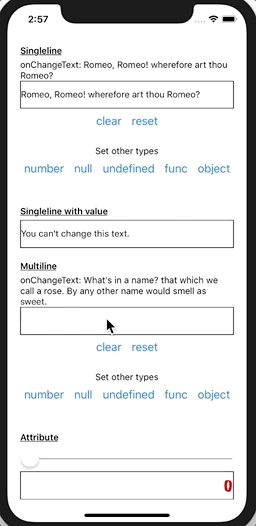
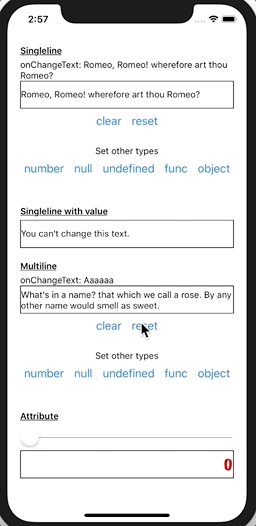
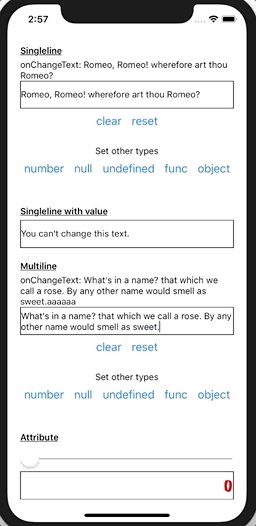
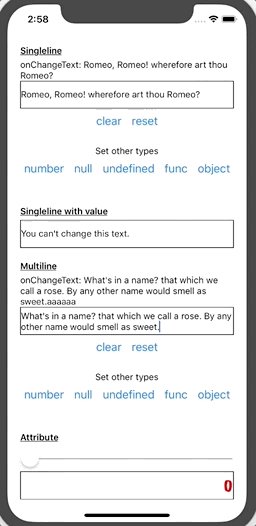
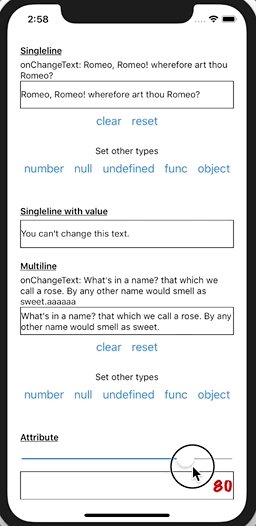
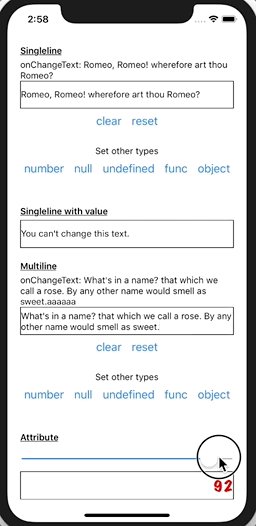
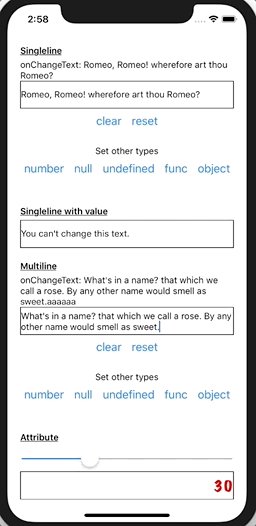
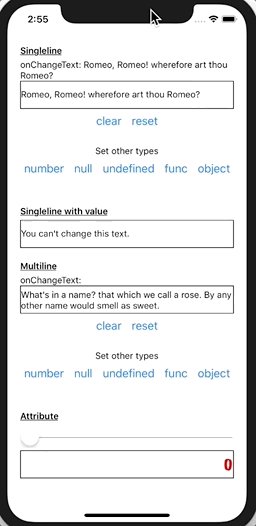
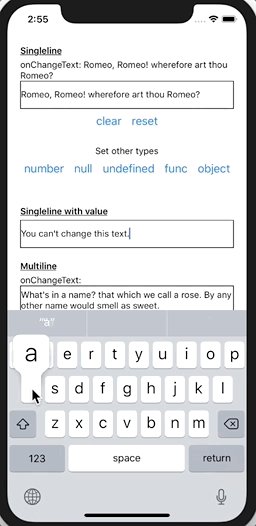
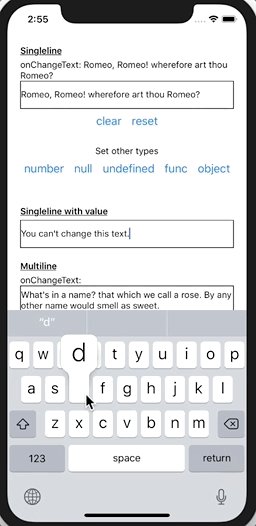
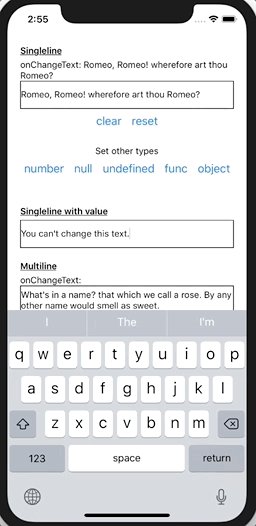
Summary: Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input. - All tests of `yarn run test` are passed - Test with [the sample app](https://github.com/magicien/react-native-textinput-clear). - TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked - When clear() or setNativeProps() called, onChange/onChangeText wasn't called - Same behavior as react 0.53.0 - When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0. - Value Type | Result ---------- | ------------ null | same as empty string '' undefined | nothing changes number | throw error function | throw error object | throw error - When clear() or setNativeProps() called, attributed text keeps the attributes - When `value` prop is set, the text can't be changed - `clear()` doesn't work from the second time - `setNativeProps({text '***'})` doesn't work from the second time - Even when `value` prop is set, you can change the text  - `clear()` works every time - `setNativeProps({text '****'})` works every time   - The text keeps the attributes (font family, size, color, text align)  - If `value` prop is set, the text should not be changed  [IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work Pull Request resolved: https://github.com/facebook/react-native/pull/18278 Reviewed By: shergin Differential Revision: D9692561 Pulled By: hramos fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb |
||
|---|---|---|
| .circleci | ||
| .github | ||
| bots | ||
| ContainerShip | ||
| flow | ||
| flow-github | ||
| gradle/wrapper | ||
| IntegrationTests | ||
| jest | ||
| keystores | ||
| lib | ||
| Libraries | ||
| local-cli | ||
| React | ||
| react-native-cli | ||
| react-native-git-upgrade | ||
| ReactAndroid | ||
| ReactCommon | ||
| RNTester | ||
| scripts | ||
| third-party-podspecs | ||
| tools/build_defs/oss | ||
| .buckconfig | ||
| .buckjavaargs | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .flowconfig | ||
| .flowconfig.android | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .nvmrc | ||
| appveyor.yml | ||
| build.gradle | ||
| cli.js | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| DockerTests.md | ||
| gradlew | ||
| gradlew.bat | ||
| Jenkinsfile | ||
| jest-preset.json | ||
| LICENSE | ||
| LICENSE-docs | ||
| package.json | ||
| react.gradle | ||
| React.podspec | ||
| README.md | ||
| Releases.md | ||
| rn-cli.config.js | ||
| rn-get-polyfills.js | ||
| runXcodeTests.sh | ||
| settings.gradle | ||
| setupBabel.js | ||
| yarn.lock | ||
React Native · 



Learn once, write anywhere: Build mobile apps with React.
- Build native mobile apps using JavaScript and React: React Native lets you build mobile apps using only JavaScript. It uses the same design as React, letting you compose a rich mobile UI from declarative components.
- A React Native app is a real mobile app: With React Native, you don't build a "mobile web app", an "HTML5 app", or a "hybrid app". You build a real mobile app that's indistinguishable from an app built using Objective-C, Java, or Swift. React Native uses the same fundamental UI building blocks as regular iOS and Android apps. You just put those building blocks together using JavaScript and React.
- Don't waste time recompiling: React Native lets you build your app faster. Instead of recompiling, you can reload your app instantly. With hot reloading, you can even run new code while retaining your application state. Give it a try - it's a magical experience.
- Use native code when you need to: React Native combines smoothly with components written in Objective-C, Java, or Swift. It's simple to drop down to native code if you need to optimize a few aspects of your application. It's also easy to build part of your app in React Native, and part of your app using native code directly - that's how the Facebook app works.
The focus of React Native is on developer efficiency across all the platforms you care about - learn once, write anywhere. Facebook uses React Native in multiple production apps and will continue investing in React Native.
See the official React Native website for an introduction to React Native.
Supported operating systems are >= Android 4.1 (API 16) and >= iOS 9.0.
Getting Started
Follow the Getting Started guide. The recommended way to install React Native depends on your project. Here you can find short guides for the most common scenarios:
Documentation
The website’s documentation is divided into multiple sections.
- There are Guides that discuss topics like debugging, integrating with existing apps, and the gesture responder system.
- The Components section covers React components such as
ViewandButton. - The APIs section covers other libraries like Animated and StyleSheet that aren’t React components themselves.
- Finally, React Native provides a small number of Polyfills that offer web-like APIs.
Another great way to learn more about the components and APIs included with React Native is to read their source. Look under the Libraries/Components directory for components like ScrollView and TextInput, for example. The RNTester example is also here to demonstrate some of the ways to use these components. From the source you can get an accurate understanding of each component’s behavior and API.
The React Native documentation only discusses the components, APIs and topics specific to React Native (React on iOS and Android). For further documentation on the React API that is shared between React Native and React DOM, refer to the React documentation.
Upgrading
React Native is under active development. See the guide on upgrading React Native to keep your project up-to-date.
Contributing
Read below to learn how you can take part in improving React Native.
Code of Conduct
Facebook has adopted a Code of Conduct that we expect project participants to adhere to. Please read the full text so that you can understand what actions will and will not be tolerated.
Contributing Guide
Read our contributing guide to learn about our development process, how to propose bug fixes and improvements, and how to build and test your changes to React Native.
Beginner Friendly Bugs
We have a list of beginner friendly issues to help you get your feet wet in the React Native codebase and familiar with our contribution process. This is a great place to get started.
License
React Native is MIT licensed.
React Native documentation is Creative Commons licensed.